I decided to write a tech blog/work diary this week. I was inspired by Fatih Arslan’s blog arslan.io. At this moment I am not planning to host this blog on a paid server. Since GitLab and Github both supports hosting static web pages for free with Pages service and I love keeping everything I write as text files in version controlled repositories choosing my method was very easy.
After choosing my favorite git repository platform GitLab, I tinkered with a few static website generators. GitLab offers templates for several of them; Jekyll, Hugo, Gatsby etc. Hugo was the easiest to build on my Macbook Air and it offered many themes which are very easy to use.
For a very hard chooser like me, choosing my blog theme was very hard for me. I choosed the simplistic PaperMod theme by Aditya Telange after spending an hour or more in Hugo Themes page.

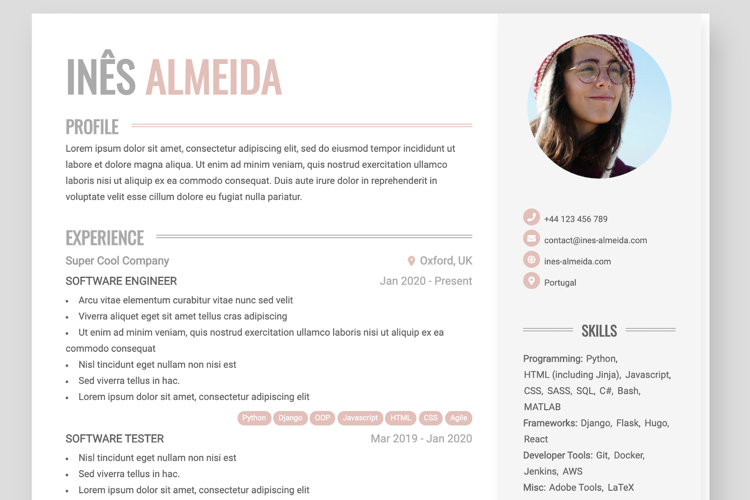
I planned this blog as a showcase for my skills. So this website needed a good page promoting my resume. Almeida CV has become my favorite resume page theme.

After a little research I realized that I can’t use multiple themes for the same Hugo website. But I needed that resume page, which was the whole point of creating this blog in the first place.:smile:
First I renamed the About page which comes with the theme samples to Resume. Now I had two options to continue with;
- Write the whole thing in markdown, and stick with a boring resume.
- Host the resume created with a good theme in another Pages instance and place a link to it under
Resumebutton.
I couldn’t decide which one to go then, I’ve done it both until I realized the generated files.
Markdown resume created this file only
resume/index.html
and Almeida CV page created following files
index.html
some-generated-long-name.css
img/avatar.jpg
After seeing generated files I come up with this idea. Why not copy generated files under resume folder. Since files names match there won’t be any problem.
Well it worked but with a simple flaw. The index.html searched for the css file in the root of the website, so copying it under resume folder was a mistake. After moving css file to the root, everything worked perfectly.
Now that I can keep everything in the same Pages instance, I created a subfolder containing the Hugo website with Almeida CV theme. Now the folder structure looked like this;
Hugo-files-for-blog
themes/papermod/
resume-extra/Hugo-files-for-resume
resume-extra/themes/Almeida-CV/
All left is to build both pages in the same CI script. GitLab Hugo template project has a simple CI script to build the website. Or to be specific it is a single line of code with one word to build everything. It is;
hugo
I just added the commented lines into the .gitlab-ci.yml file and everything worked perfectly.
pages:
script:
- hugo
- cd resume-extra/ # go into resume page folder
- hugo # Build resume page seperately
- cp -r public/img ../public/resume/ # Copy avatar image to main page
- cp -f public/index.html ../public/resume/ # Copy index.html
- cp -f public/*.css ../public/ # Copy generated css to root
artifacts:
paths:
- public
I built up my resume and I wanted to make small changes to the resume theme. But since I included themes as submodules I won’t be able to commit my changes to them. So I forked the Almeida CV repository, made following changes and changed my submodule link to it.
- Added “Volunteer Experience” section using style of “Experience” section.
- Decreased indentation of Workplace names in “Experience” section and increased their sizes for better visibilty.
Now everything feels OK. You can view my resume here.
This is probably my first blog post in my life -I’m nearly 30-. Man it takes time to write! A blog page which takes 3 minutes to read took my 3 hours!
